![[VS Code] マークダウン文書上で画像や動画がマウスオーバーだけでプレビュー可能になっていました](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-a8d25e3ba6e1f6354699184439e24d5f/6b55406271ae17038b9234c4cbd8babc/vscode-2020-eyecatch-1200x630-1.png?w=3840&fm=webp)
[VS Code] マークダウン文書上で画像や動画がマウスオーバーだけでプレビュー可能になっていました
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、製造ビジネステクノロジー部の若槻です。
今回は、VS Code(Visual Studio Code)の最近のアップデートにより、マークダウン文書上で画像や動画がマウスオーバーだけでプレビュー可能になっていたのでご紹介します。
機能概要
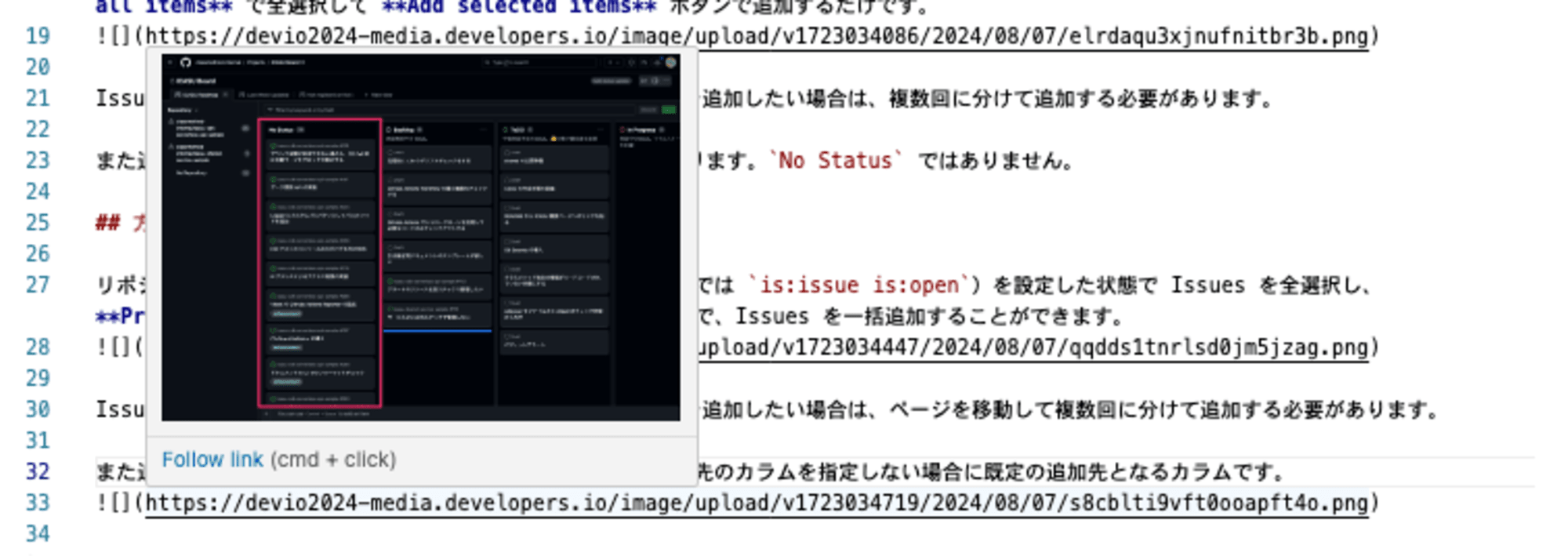
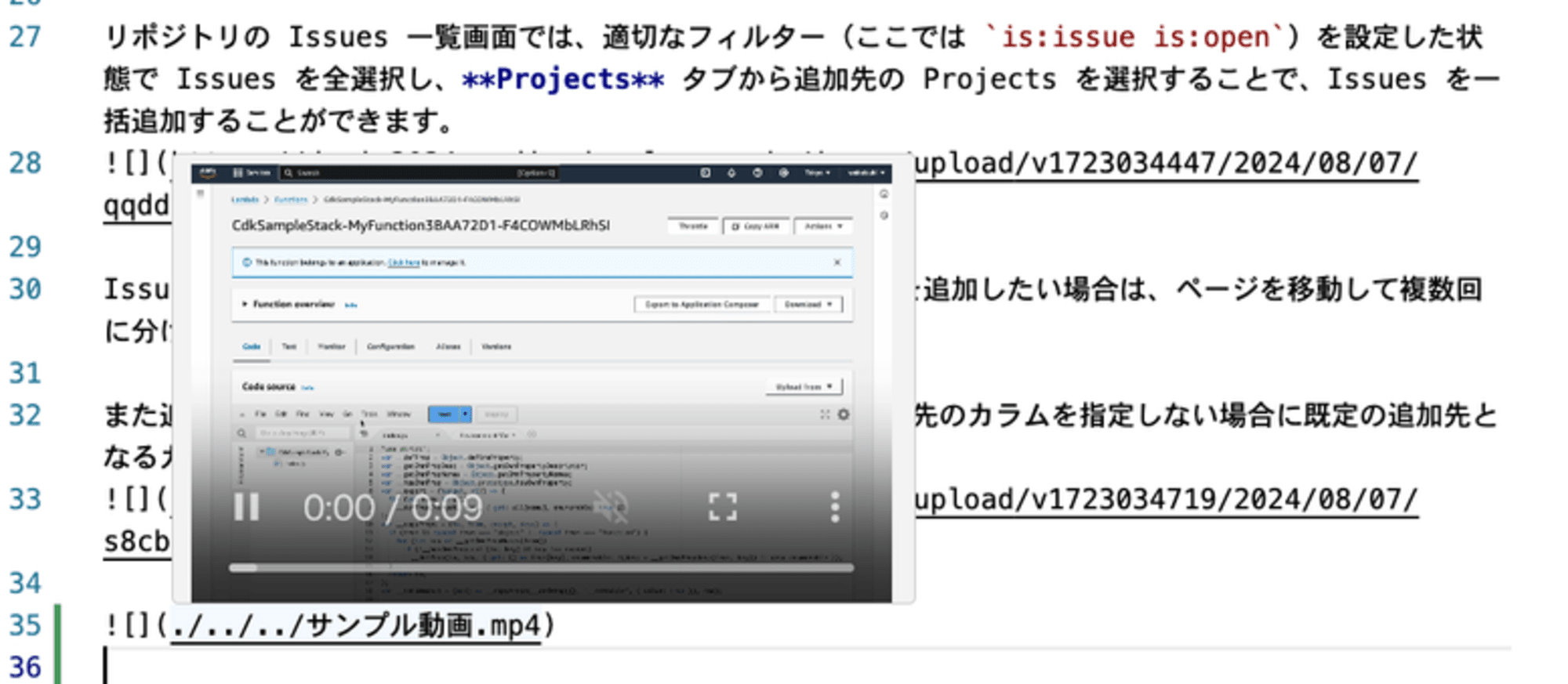
マークダウン文書上で  のような形式で画像および動画ファイルへのリンクを記述すると、そのリンクをマウスオーバーするだけでプレビューが表示されるようになっています。
画像ファイル
インターネット上に配置された画像ファイル(png)をプレビューできました。

動画ファイル
ローカル上に配置された動画ファイル(mp4)をプレビューできました。

いつ追加された機能?
今年 4 月にリリースされた v1.89 で追加されていた機能となります。
Hover to preview images and videos in Markdown
Want a quick preview of an image or video in some Markdown without opening the full Markdown preview? Now you can hover over an image or video path to see a small preview of it:
おわりに
VS Code(Visual Studio Code)の最近のアップデートにより、マークダウン文書上で画像や動画がマウスオーバーだけでプレビュー可能になっていたのでご紹介しました。
今までは文書全体を別タブでプレビューして確認するか、Image previewのような拡張機能を入れて対応していましたが、今後は既定の機能でプレビュー可能になったのは便利ですね。VS Code でのドキュメント執筆がより捗りそうです。
以上










